2017/9 Visual Studio Codeの紹介
かれこれ2年ぐらい使っているVisual Studio Codeの紹介です。
その前はSublime Text使っていました。

概要
- エディタ
- Microsoft製
- 無料
- Windows, Mac, Linux
- Electronでできている
対応言語
デフォルトで対応している言語
- C++
- C#
- CSS
- Dockerfile
- Go
- HTML
- JavaScript
- JSON
- Less -Markdown
- PHP
- Python
- Sass
- T-SQL
- TypeScript.
気に入っているところ
JS, Sass, TypeScript, C#で使っている感想です。

- 起動が早く軽快
- フォルダ単位で開けるので複数のファイル編集が楽
- デフォルト設定でいい感じにシンタックスハイライトしてくれる
- Node.jsやC#(.NET Core)のデバッグができる
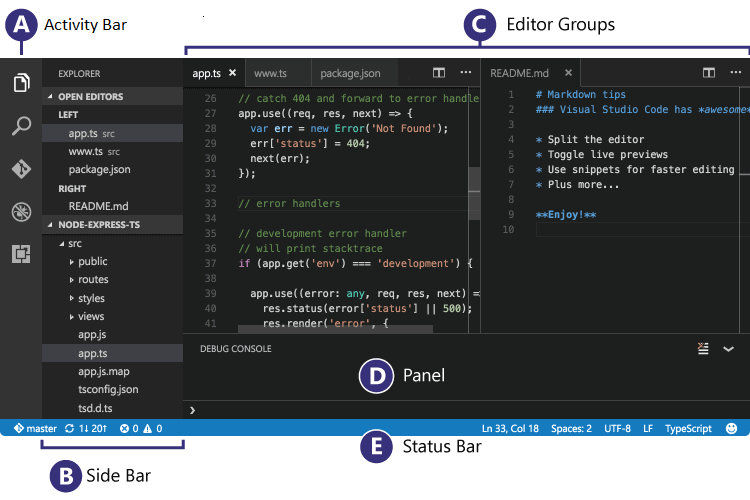
- サイドバーで右クリックして、エクスプローラをさくっと起動できる
- パネルエリアにコマンドプロンプトを起動させてサーバ起動やビルドも手軽にできる
色々なアプリを立ち上げ切り替えしなくても、Visual Studio Code内で作業が完結するのが嬉しいですね。 使い始めは色々機能が足りなくてイマイチでしたが、ここまで便利になりました。
インストール
Download Visual Studio Code からダウンロードしてきてインストールするだけ。 Sublime Textでは日本語設定が煩わしかったですが特に設定しなくても使えます。便利なので使ったことない人は是非インストールしてみてください。

