2022/6 ゆるくHTTP/3まで入門
HTTPS、HTTP/2、HTTP/3など、httpと一口に言っても色々なキーワードがあります。
Web開発で実装している上では、意識にくいところですがHTTPの上にWebは成り立っており大事なものです。
そこで、今回はHTTPについてざっくり紹介します。

HTTP/1.1
まず、最初に1990頃にヨーロッパのCERNでWorld Wide Webができました。この最初のWorld Wide Webにおける通信プロトコルとしてHTTP/0.9ができあがりました。ただ、生まれたばかりなのでとてもシンプルなものでした。

そしてWebが広まり始め、1996年にPOSTやPUT、ステータスコードやヘッダ、HTTPS追加され、正式な仕様として馴染みのあるHTTP/1.0が出来上がりました。
Web上で情報を登録したりする上でセキュリティ的に大切なHTTPSもこの時からあり、HTTPプロトコルの一部の機能と言えます。名前が似ているので混同しやすいですが、HTTPS/1.0やHTTPS/2というものはありません。
ただ、アプリやライブラリでもよくありますがバージョン1.0は何かと取りこぼしがあります。同じように仕様として曖昧なところやパフォーマンスを見直したHTTP/1.1が1999年に登場しました。

この20世紀末に出来上がったHTTP/1.1時代が長く続いたこともあり、現在でも広く使われています。
HTTP/2
2000年代、Web2.0やブラウザ戦争など大いにWebが盛り上がり生活の一部として浸透していきました。そんな中、HTTPはバージョン1.1のまま、拡張されるも互換性を保ち安定して十数年も利用され続けました。
1990年代に比べると、Webもリッチになり通信データも増えていく中、より良い通信スピード・パフォーマンスを求めてGoogleは2010年ごろに独自規格の通信プロトコルSPDYを発表しました。標準化されていない規格は広く利用してもらえないものですが、シェアを広げたChromeは自社Googleサイトへの通信をSPDYで行うようになりました。HTTP/1.1が長く使われていたこともあり、私はこの力強いニュースに驚きました。

そして、この実績・実証のあるSPDYをたたき台にしながら2015年 HTTP/2が策定されました。HTTP/2からは、セキュリティ面からHTTPSのみとなりました。どうしてもHTTP通信がしたい場合は、引き続きHTTP/1.1を使う必要があります。
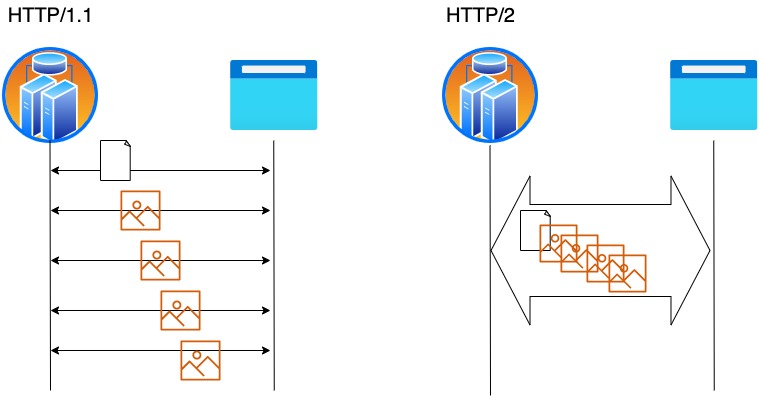
また、HTTP/1.1までは画像、JS、CSSなど1ファイル取得するのにTCPコネクションを1つ消費するため同時に5, 6ファイルしか取得できず、仮に1ページに画像など30ファイルあると待ち合わせが発生し読み込みに時間がかかります。

そこで、HTTP/2では「ストリーム」という仮想的な通信概念を導入し、TCPコネクション1つで複数通信行えるようになり読み込みパフォーマンスが向上しました。
他にも色々HTTP/1.1との違いはあるようですが、主にパフォーマンス改善のための機能が盛り込まれ、2015年に正式に策定されました。
HTTP/3
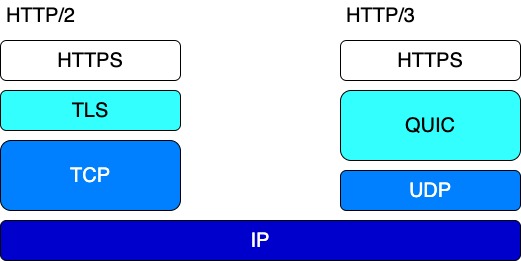
HTTP/3はさらなるパフォーマンスアップを目指したバージョンです。 こちらもGoogleによって開発されたQUICという、ネットワーク層を見直した新しい通信プロトコルを採用したことが大きな目玉になります。
今まで使われてきた信頼性の高いTCPではパケットロスした場合に時間がかかってしまうところに注目し、QUICではUDPをベースに通信するのが特徴です。 もちろん、ただのUDPでは通信の信頼性が低くなるので、QUICの中でパケットロスを検知しリカバリするようになっています。
また、TLSハンドシェイクを利用した高速化も図られており、HTTP/2同様にHTTPSのみとなります。HTTP通信がしたい場合は、引き続きHTTP/1.1を使う必要があります。

注意点として、TLS&UDPを採用していることから、サーバ・クライアントともに、UDP443番ポートを開放していなければ通信できません。
そしてついに今月(2022年6月)に正式に策定されました。
終わりに
開発しているとなかなか意識しないHTTPについて、改めて紹介しました。 時々ニュースでは見るけど、なんだっけ?という方のお役に立てればと思います。

